
الخطوط المتغيِّرة، وتجارب بصريِّة جديدة

إذا كنت مصممًا، فربما سمعت عن الخطوط المتغيرة أو شاهدت استخدامًا لها لفت انتباهك. جذبتني الخطوط المتغيرة أيضًا كمصممة خطوط، وبدأت البحث عنها واستكشفت مزاياها وطرق توظيفها في تطوير الخطوط العربية.
لذا أكتب هذا المقال كدليلٍ مصورٍ ومبسط لك أيضًا، آملةً أن يساعدك على فهم الخطوط المتغيرة، وطرق استخدامها في التصميم.
الخطوط المتغيرة، والخطوط الثابتة التقليدية
الخطوط المتغيرة تقنية تدمج عائلة خط كاملة في ملف خط واحد. يشمل الخط المتغير الواحد أنماطًا وأوزانًا متعددة للخط، ويمنح المصمم خيارات غير محدودة للتحكم بنمط الخط، على غرار الخطوط الثابتة (التقليدية).
تقليديًا، تُفصل أوزان الخطوط وأشكالها إلى ملفات خطوط مختلفة، فيحتاج المصمم أن يثبت ملفات خطوط فردية لكل شكل. مثلًا، إذا كانت عائلة خط «ربيع» الكامل مكونة من أربعة ملفات خطوط ثابتة: ربيع الرفيع، ربيع العادي، ربيع المتوسط، ربيع السميك - فإنَّ خط «ربيع» المتغيّر ملف واحد فقط؛ إذ ليس على المصمم سوى أن يثبت ملفًا واحدًا: ربيع المتغير. يمكن أن يحدد المصمم بعد ذلك وزن الخط بدقة - المتدرج من رفيع إلى سميك - في برامج التصميم بناءً على الحاجة.

مقارنة بين خط ثابت وخط متغير
يضيف مصمم الخط صفات متغيرة إلى الخط (مثل صفة الوزن) بإضافة محاور متغيرة، وينسب إلى المحور قيمة دنيا (أرفع وزن)، وقيمة قصوى (أسمك وزن)، وقيمة افتراضية (وزن متوسط مثلًا.) ثم يتحكم مستخدم الخط بوزن الخط المتغير بتغيير قيمة محور الوزن.

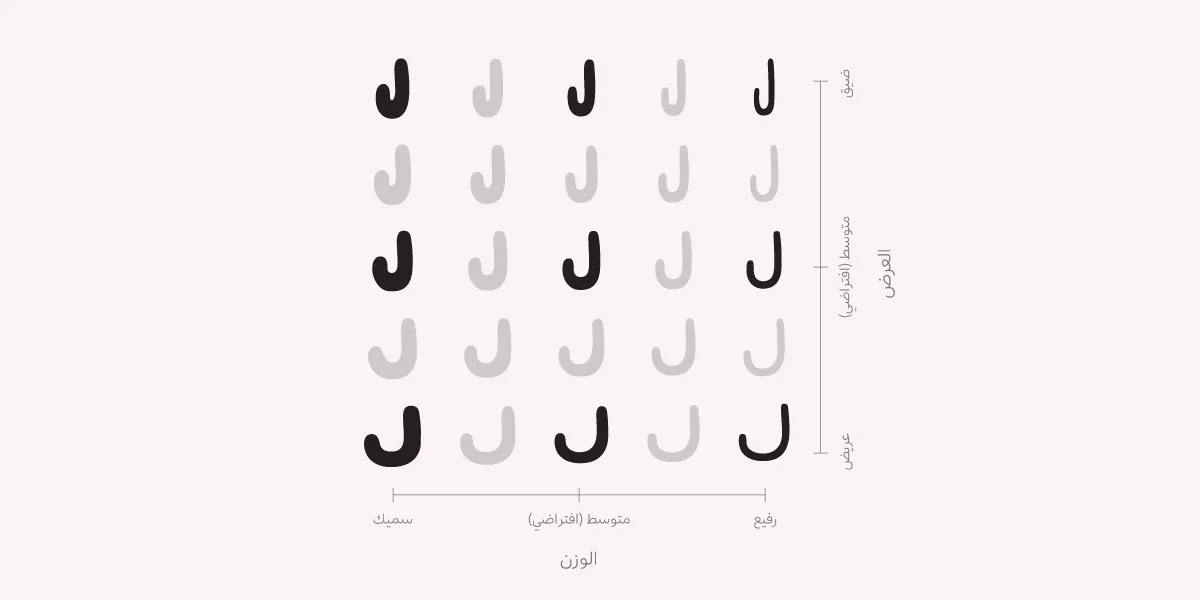
أشكال حرف اللام المنفصلة في خط متغير في محوري الوزن والعرض
ماذا نستفيد من استخدام خط متغير؟
تقليص حجم ملف الخط
جميع أوزان الخط تُضغط في ملف خط متغير واحد حجمه أصغر بكثير من مجموع حجم ملفات الخط الفردية الثابتة في عائلة الخط. هذه فائدة ملحوظة خصوصًا عند استخدام الخط كخط ويب؛ فاستخدام خط متغير واحد بدلاً عن مجموعة خطوط ثابتة يقلل زمن تحميل الخط في صفحات الإنترنت، مما يُسرِّع تصفح الويب.
التحكم بنمط الخط بحرية
لمستخدم الخط أن يحدد نمط الخط (وزن/شكل/…) بدقة بتغيير قيمة محور النمط المعين مباشرةً. مثلًا إذا كان الوزن الرفيع ممثلًا بالقيمة 200، والنحيف 300، وأراد المستخدم وزنًا بين الاثنين - يمكن أن يحدد للمحور قيمة وسيطة كـ 240، أو 250، أو 260. بهذا يحصل المستخدم على وزن وسيط بين الرفيع والنحيف يحدد سماكته بدقة بتغيير قيمة محور الوزن صعودًا ونزولًا.

حرف النون المنفصل الرفيع (200) والنحيف (300) وأوزان وسيطة بينهما
تحريك الخطوط المتغيرة في الويب
الخطوط المتغيرة قابلة للتحريك في الويب باستخدام تحريكات CSS برمجية بسيطة. يمكن إضافة تأثيرات وانتقالات تفاعلية سلسة إلى النصوص في الويب لتُحسِّن التصميم وتجربة المستخدم.

نصوص تتغير تدريجيًّا عندما يمرر المستخدم الصفحة إلى الأعلى أو الأسفل

روابط تتغير عند التمرير عليها بالمؤشر

إضافة تحريكات نصوص باستخدام الخطوط المتغيرة
تسهيل القراءة الرقمية
تحسِّن الخطوط المتغيرة تصميم الويب من ناحية أخرى، وهي أنها تُستعمل أيضًا لتغيير الحجم البصري للنصوص تلقائيًا في المتصفحات. تتغير سماكة أشكال الحروف بناءً على حجم الخط؛ تزيد السماكة قليلًا في الأحجام الصغيرة وتُضبط بصريًا لضمان أنها قابلة للقراءة. أما في الأحجام الكبيرة يزيد التباين في إطار الحرف ليخدم أغراضًا جمالية عند استخدامه في العناوين والنصوص المهمة.

الفرق بين تباين سماكة إطار الحروف في الأحجام الصغيرة والكبيرة
«محاور» الخطوط المتغيرة
يشير المحور في الخطوط المتغيرة إلى كل صفة قابلة للتغيير، ويمكن أن يحتوي الخط المتغير الواحد على عدة محاور يضبطها المستخدم تبعًا لحاجته.
أكثر المحاور شيوعًا محور الوزن، وهو أحد المحاور الخمسة الأساسية: الوزن، والعرض، والحجم البصري، والانحراف، والميلان. حري بالذكر أن للمحاور أنواعًا أخرى، ويمكن إضافة محاور مُخصصة حسب تقدير مصمم الخط. كل محور يُرمز إليه بأربعة أحرف لاتينية، وفي ما يلي شرح لبعض المحاور:
محور الوزن - Weight axis (wght)
يتحكم محور الوزن بسماكة إطار حروف الخط، ويتدرج من أرفع وزن للخط إلى أغلظ وزن فيه. تتباين قيم هذا المحور من خط إلى آخر، ولكن في الغالب يُنسب إليه نطاق قيم من 100 (رفيع) إلى 800 (غليظ،) ويحدد الوزن الافتراضي بـ 400 (عادي).

محور الوزن
محور العرض - Width axis (wdth)
يتحكم هذا المحور بالمساحة الأفقية التي تحتلها أحرف الخط، حيث إنه يتدرج من ضيق إلى عريض. تُمثَّل قيمة العرض الافتراضي في محور العرض عادةً بالقيمة 100، وتزيد وتنقص لتمثّل الأشكال الأعرض والأضيق.

محور العرض
محور الانحراف - Slant axis (slnt)
يتحكم محور الانحراف بزاوية أشكال الحروف. يُمثَّل الشكل العمودي (العادي) للحرف بالقيمة صفر درجة، وتتدرج صعودًا ونزولًا لتعبِّر عن انحراف الخط إلى اليمين أو اليسار.

محور الانحراف
محور الميلان - Italic axis (ital)
يتحكم هذا المحور بميلان الخط، إذ يمكن تفعيله (مائل) أو تعطيله (عادي)، ولا يتدرج عبر نطاق كسابقاته. يختلف هذا المحور عن محور الانحراف في أنه يٌفعِّل شكلًا مصممًا خصيصًا للاستخدام في النصوص المائلة، أمّا الأشكال الناتجة عن تغيير محور الانحراف فهي نفس أشكال الخط العادي مُمالة بزاوية إلى اليمين أو اليسار.
مفهوم استخدام شكلين (عادي ومائل) في النصوص سائد في الكتابة اللاتينية لتوضيح الأجزاء المهمة في النص.

محور الميلان (يمين) ومحور الانحراف (يسار)
محور الحجم البصري - Optical Size axis (opsz)
يتحكم هذا المحور بالحجم البصري للخط بالتحكم في تباين سماكة إطار الحروف أفقيًّا ورأسيًّا. يتدرج نطاق هذا المحور صعودًا ونزولًا بين سماكة موحدة وسماكة متباينة.
عادةً تُضبط الخطوط بحيث يتغير حجمها البصري تلقائيًّا في صفحات الويب، ويمكن لمستخدم الخط أن يتحكم بحجمه البصري يدويًّا في برامج التصميم أيضًا.

محور الحجم البصري
محور النعومة - Softness axis (SOFT)
يتحكم بنعومة أطراف إطار الحروف في الخط، حيث إنه يدرِّج حدود أشكال الحروف بين طرف مدوّر وطرف حاد.

محور النعومة
محور العفوية - Casual axis (CASL)
يتحكم بشكل الحروف بما يحدده المصمم، حيث إنه يغير أشكال الحروف من شكل كلاسيكي رسمي إلى شكل عفوي عادةً.

محور العفوية
إضافة إلى ما سبق، يمكن أن يضيف مصمم الخط محاور مخصصة لخط معيّن تُناسب غرض تصميم الخط واستعمالاته، فالخيارات غير محدودة لتطوير الخط لمستخدميه.
تشمل بعض الأمثلة لاستخدام محاور مخصصة في تصميم الخطوط العربية تنويع أشكال النقط، وتطويلة الكشيدة، وغيرها من محاور تتحكم في طول مقاطع الحروف وتباينها.


محور التنقيط
محور الكشيدة
استخدام الخطوط المتغيرة

Adobe Illustrator - تعديل محاور الخط المتغير في نافذة Character

Adobe Photoshop - تعديل محاور الخط المتغير في نافذة Properties

Adobe Indesign - تعديل محاور الخط المتغير في نافذة Character
برامج مايكروسوفت كـ Microsoft Word لا تتيح التحكم الدقيق بمحاور الخطوط المتغيرة بعد.
الخطوط المتغيرة في الويب تُدعم في معظم المتصفحات حاليًّا، وأحد طرق التحكم بمحاورها التحكم بخاصية font-variation-settings في برمجة CSS.
خاتمة
تقنية الخطوط المتغيرة جديدة نسبيًا قُدِّمت في عام 2016، وساهمت حتى الآن في تحسين التايبوغرافي وتجربة المستخدمين مع النصوص عمومًا. سهّلت هذه التقنية لمصممي الخطوط إثراء وتطوير الخطوط، وفتحت المجال للمصممين الرقميين ومستخدمي الخط لتجارب تايبوغرافية، واستكشاف طرق لتحسين تجربة المستخدمين.
الخطوط المتغيرة فرصة لاستكشاف تجارب بصرية جديدة في اللغة العربية تحديدًا؛ فنظام الكتابة العربي مرن يتقبل ويتيح خيارات لاستخدامه بأساليب منوعة ومبتكرة. أتطلع شخصيًّا إلى أن أتابع تطور تقنيات صناعة الخطوط العربية واستخدام المصممين لها. :)
إذا كنت مهتمًا بالخطوط المتغيرة، تصفّح أيضًا هذا الموقع الذي يجمع نماذج لخطوط متغيرة.
شكرًا لك على قراءة المقالة! هذا الموضوع مفتوح للنقاش والتحسين؛ فلا تتردد في مشاركة اقتراحاتك أو أفكارك معي عبر البريد الإلكتروني أو وسائل التواصل الاجتماعي.